
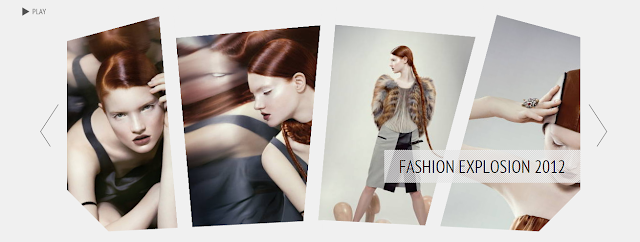
Code Slider đẹp cho web - blog thời trang. Sau đây Bít Tuốt xin chia sẻ với các bạn Code Slider đẹp rất thích hợp cho các web thời trang hay blog thời trang. Các bạn xem demo tại đây
Cách tạo Silder này như sau:
Bước 1: Thêm dưới đây lên trên thẻ đóng </head>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.5.2/jquery.min.js"></script>
<script type="text/javascript" src="https://sites.google.com/site/tessssssssblog/jquery.transform-0.9.3.min_.js"></script>
<script type="text/javascript" src="https://sites.google.com/site/tessssssssblog/jquery.mousewheel.js"></script>
<script type="text/javascript" src="https://sites.google.com/site/tessssssssblog/jquery.RotateImageMenu.js"></script>
<link rel="stylesheet" type="text/css" href="https://sites.google.com/site/tessssssssblog/style.css" />
Bước 2: Bạn thêm phần này vào chỗ bạn muốn hiển thị
<div class="rm_wrapper">
<div id="rm_container" class="rm_container">
<ul>
<li data-images="rm_container_1" data-rotation="-15"><img src="http://3.bp.blogspot.com/-DVCNXRp_f-c/UpQYSefZdII/AAAAAAAAF48/FBYb8IQ6EAI/s1600/12.jpg"/></li>
<li data-images="rm_container_2" data-rotation="-5"><img src="http://4.bp.blogspot.com/-Qoxi8ih-5tQ/UpQYSjywHnI/AAAAAAAAF44/J8vBXbIsHtQ/s1600/13.jpg"/></li>
<li data-images="rm_container_3" data-rotation="5"><img src="http://2.bp.blogspot.com/-Z0PyMQmq0mc/UpQYTKSeiyI/AAAAAAAAF5A/QYCw_T_pyhk/s1600/14.jpg"/></li>
<li data-images="rm_container_4" data-rotation="15"><img src="http://2.bp.blogspot.com/-LqUm3LqifyM/UpQYUv8NXoI/AAAAAAAAF5U/8-l5oFC7DDU/s640/15.jpg"/></li>
</ul>
<div id="rm_mask_left" class="rm_mask_left"></div>
<div id="rm_mask_right" class="rm_mask_right"></div>
<div id="rm_corner_left" class="rm_corner_left"></div>
<div id="rm_corner_right" class="rm_corner_right"></div>
<h2>Fashion Explosion 2012</h2>
<div style="display:none;">
<div id="rm_container_1">
<img src="http://3.bp.blogspot.com/-MtE86gsTs0E/UpQYU2PGlcI/AAAAAAAAF5g/kUqw1SIIvk8/s1600/16.jpg"/>
<img src="http://3.bp.blogspot.com/-DjPQM3oP0I4/UpQYRyO8raI/AAAAAAAAF4o/tKwrARW5waw/s1600/11.jpg"/>
<img src="http://3.bp.blogspot.com/-DQYzDSdUacI/UpQYRwaclsI/AAAAAAAAF4s/5Fa4ULPHcok/s1600/1.jpg"/>
<img src="http://3.bp.blogspot.com/-LDXjBJSX0R4/UpQYYqBzTwI/AAAAAAAAF6U/TbZowJTXW80/s1600/9.jpg"/>
</div>
<div id="rm_container_2">
<img src="http://4.bp.blogspot.com/-y2-9hg0ODxQ/UpQYYA_L4RI/AAAAAAAAF6M/RM5mk7JiXUM/s1600/8.jpg"/>
<img src="http://4.bp.blogspot.com/-5ov8I5cfU4M/UpQYWvw6cuI/AAAAAAAAF54/LSilWswhGOs/s1600/7.jpg"/>
<img src="http://4.bp.blogspot.com/-D2iVtSpFjfk/UpQYWTA77iI/AAAAAAAAF50/Hwam84DzUoU/s1600/6.jpg"/>
<img src="http://3.bp.blogspot.com/-FoZA00RS4k8/UpQYXFaumWI/AAAAAAAAF6E/mkOkyVVhJo0/s1600/5.jpg"/>
</div>
<div id="rm_container_3">
<img src="http://1.bp.blogspot.com/-v0N_DKh7d5w/UpQYR1RKGeI/AAAAAAAAF4k/kK7Xkg-ksEg/s1600/10.jpg"/>
<img src="http://1.bp.blogspot.com/-MgF6VXZ9PBQ/UpQYVcqc9ZI/AAAAAAAAF5o/2oCbe374qTs/s1600/4.jpg"/>
<img src="http://1.bp.blogspot.com/-aksSQvSco9U/UpQYVuniB2I/AAAAAAAAF5s/jE_CdPocbkg/s1600/3.jpg"/>
<img src="http://3.bp.blogspot.com/-j13wFN2V2u0/UpQYT49u_dI/AAAAAAAAF5I/kH09CVmAA_E/s1600/2.jpg"/>
</div>
<div id="rm_container_4">
<img src="http://3.bp.blogspot.com/-DQYzDSdUacI/UpQYRwaclsI/AAAAAAAAF4s/5Fa4ULPHcok/s1600/1.jpg"/>
<img src="http://4.bp.blogspot.com/-5ov8I5cfU4M/UpQYWvw6cuI/AAAAAAAAF54/LSilWswhGOs/s1600/7.jpg"/>
<img src="http://3.bp.blogspot.com/-MtE86gsTs0E/UpQYU2PGlcI/AAAAAAAAF5g/kUqw1SIIvk8/s1600/16.jpg"/>
<img src="http://3.bp.blogspot.com/-j13wFN2V2u0/UpQYT49u_dI/AAAAAAAAF5I/kH09CVmAA_E/s1600/2.jpg"/>
</div>
</div>
</div>
<div class="rm_nav">
<a id="rm_next" href="#" class="rm_next"></a>
<a id="rm_prev" href="#" class="rm_prev"></a>
</div>
<div class="rm_controls">
<a id="rm_play" href="#" class="rm_play">Play</a>
<a id="rm_pause" href="#" class="rm_pause">Pause</a>
</div>
</div>
</div>
<div id="rm_container" class="rm_container">
<ul>
<li data-images="rm_container_1" data-rotation="-15"><img src="http://3.bp.blogspot.com/-DVCNXRp_f-c/UpQYSefZdII/AAAAAAAAF48/FBYb8IQ6EAI/s1600/12.jpg"/></li>
<li data-images="rm_container_2" data-rotation="-5"><img src="http://4.bp.blogspot.com/-Qoxi8ih-5tQ/UpQYSjywHnI/AAAAAAAAF44/J8vBXbIsHtQ/s1600/13.jpg"/></li>
<li data-images="rm_container_3" data-rotation="5"><img src="http://2.bp.blogspot.com/-Z0PyMQmq0mc/UpQYTKSeiyI/AAAAAAAAF5A/QYCw_T_pyhk/s1600/14.jpg"/></li>
<li data-images="rm_container_4" data-rotation="15"><img src="http://2.bp.blogspot.com/-LqUm3LqifyM/UpQYUv8NXoI/AAAAAAAAF5U/8-l5oFC7DDU/s640/15.jpg"/></li>
</ul>
<div id="rm_mask_left" class="rm_mask_left"></div>
<div id="rm_mask_right" class="rm_mask_right"></div>
<div id="rm_corner_left" class="rm_corner_left"></div>
<div id="rm_corner_right" class="rm_corner_right"></div>
<h2>Fashion Explosion 2012</h2>
<div style="display:none;">
<div id="rm_container_1">
<img src="http://3.bp.blogspot.com/-MtE86gsTs0E/UpQYU2PGlcI/AAAAAAAAF5g/kUqw1SIIvk8/s1600/16.jpg"/>
<img src="http://3.bp.blogspot.com/-DjPQM3oP0I4/UpQYRyO8raI/AAAAAAAAF4o/tKwrARW5waw/s1600/11.jpg"/>
<img src="http://3.bp.blogspot.com/-DQYzDSdUacI/UpQYRwaclsI/AAAAAAAAF4s/5Fa4ULPHcok/s1600/1.jpg"/>
<img src="http://3.bp.blogspot.com/-LDXjBJSX0R4/UpQYYqBzTwI/AAAAAAAAF6U/TbZowJTXW80/s1600/9.jpg"/>
</div>
<div id="rm_container_2">
<img src="http://4.bp.blogspot.com/-y2-9hg0ODxQ/UpQYYA_L4RI/AAAAAAAAF6M/RM5mk7JiXUM/s1600/8.jpg"/>
<img src="http://4.bp.blogspot.com/-5ov8I5cfU4M/UpQYWvw6cuI/AAAAAAAAF54/LSilWswhGOs/s1600/7.jpg"/>
<img src="http://4.bp.blogspot.com/-D2iVtSpFjfk/UpQYWTA77iI/AAAAAAAAF50/Hwam84DzUoU/s1600/6.jpg"/>
<img src="http://3.bp.blogspot.com/-FoZA00RS4k8/UpQYXFaumWI/AAAAAAAAF6E/mkOkyVVhJo0/s1600/5.jpg"/>
</div>
<div id="rm_container_3">
<img src="http://1.bp.blogspot.com/-v0N_DKh7d5w/UpQYR1RKGeI/AAAAAAAAF4k/kK7Xkg-ksEg/s1600/10.jpg"/>
<img src="http://1.bp.blogspot.com/-MgF6VXZ9PBQ/UpQYVcqc9ZI/AAAAAAAAF5o/2oCbe374qTs/s1600/4.jpg"/>
<img src="http://1.bp.blogspot.com/-aksSQvSco9U/UpQYVuniB2I/AAAAAAAAF5s/jE_CdPocbkg/s1600/3.jpg"/>
<img src="http://3.bp.blogspot.com/-j13wFN2V2u0/UpQYT49u_dI/AAAAAAAAF5I/kH09CVmAA_E/s1600/2.jpg"/>
</div>
<div id="rm_container_4">
<img src="http://3.bp.blogspot.com/-DQYzDSdUacI/UpQYRwaclsI/AAAAAAAAF4s/5Fa4ULPHcok/s1600/1.jpg"/>
<img src="http://4.bp.blogspot.com/-5ov8I5cfU4M/UpQYWvw6cuI/AAAAAAAAF54/LSilWswhGOs/s1600/7.jpg"/>
<img src="http://3.bp.blogspot.com/-MtE86gsTs0E/UpQYU2PGlcI/AAAAAAAAF5g/kUqw1SIIvk8/s1600/16.jpg"/>
<img src="http://3.bp.blogspot.com/-j13wFN2V2u0/UpQYT49u_dI/AAAAAAAAF5I/kH09CVmAA_E/s1600/2.jpg"/>
</div>
</div>
</div>
<div class="rm_nav">
<a id="rm_next" href="#" class="rm_next"></a>
<a id="rm_prev" href="#" class="rm_prev"></a>
</div>
<div class="rm_controls">
<a id="rm_play" href="#" class="rm_play">Play</a>
<a id="rm_pause" href="#" class="rm_pause">Pause</a>
</div>
</div>
</div>
Chú ý: Bạn có thể thay đổi kick thước phù hợp trong file style.css nhé. Các bạn có thể down code về xem chi tiết tại đây
Không có nhận xét nào:
Đăng nhận xét